Avec l’explosion du trafic sur mobile (je vous rappelle qu’aujourd’hui le trafic sur mobile est supérieur aux trafic web) la vitesse des sites web et leurs sécurité sont d’une importance capitale.
Si vous n’en êtes pas encore persuadés, ces quelques données devraient vous aider 😅
0,1 seconde de temps de chargement en moins, c’est :
- +8,4% de conversions et +9,2% sur le panier moyen dans la distribution.
- +10,1% de conversions et +1,9% sur le panier moyen dans le voyage.
- +8,6% de pages vues par session dans le luxe.
- -8,3% de rebond sur les formulaires dans la distribution.
Si, comme tout le monde, vous cherchez le secret de la performance des sites web, en toute sécurité. Je vous conseille de continuer cet article.
Car il y a de fortes chances que vous ailliez une bonne partie de vos réponses grâce au terme JamStack…
JamStack c’est quoi ?
JAM est l’acronyme de « JavaScript, APIs, Markup », ces 3 composants sont les clés du succès :
- Markup, pour la création de pages statiques html.
- JavaScript, pour le code de l’aspect dynamique du site (peut import le Framework utilisé).
- API, pour les interfaces de programmation d’application. Les opérations (côté serveur) sont réalisées sous forme d’API réutilisables.
Les applications JAMStack sont donc :
Des pages HTML statiques, rendues dynamiques grâce au langage JavaScript et améliorées grâce à des services distants accessibles via des API.
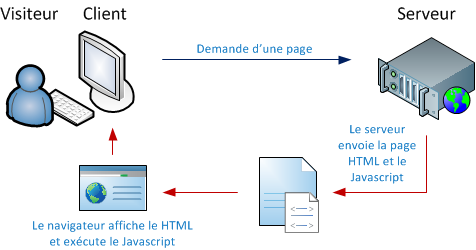
Pour les novices du code, le javascript va permettre de dynamiser des pages statiques loin d’un serveur. Car la particularité de ce langage est qu’il est exécuté sur l’appareil que vous utilisez et non pas sur un serveur distant.

Simple ! n’est ce pas ?
En effet, mais les choses simples sont souvent les choses les plus efficaces 😉
Et cette « stack technique » va vous amener de nombreux bénéfices.
Les Bénéfices de la JamStack
Les principaux bénéfices apportés par la Jamstack sont :
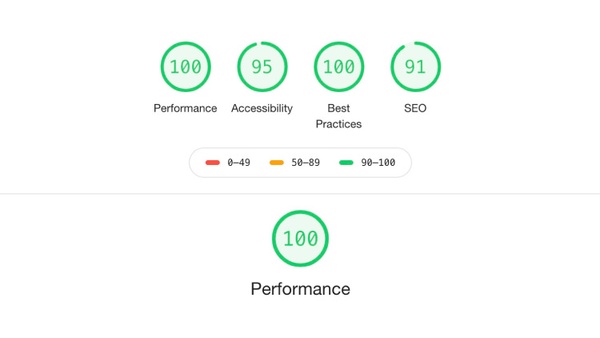
- La Performance.
La JamStack c’est rapide, parfois même très rapide. Car ce sont « simplement » des pages dynamiques hébergées le plus souvent sur des CDN pour être présentées au plus proche de l’utilisateur final.

- La sécurité.
Encore une fois, nous parlons de pages statiques améliorées par des API distantes. Il n’y a donc rien à hacker car aucun serveur avec de la donnée.
Quoi de mieux pour la sécurité lorsqu’il n’y a rien à voler 😊
- Les coûts.
Si vous avez compris la logistique des deux précédents points, celle-ci ne va pas vous échapper. L’hébergement des pages statiques ça ne coute presque rien. Vous remplacez le coût des serveurs par le seul coût d’un CDN.
Techniquement les possibilités sont nombreuses (Amazon S3, Google cloud, mais aussi Netlify pour le CD/CI…). Si vous voulez en savoir plus sur ce sujet, vous pouvez consulter mon article sur le noOps.
La scalabilité.
Cette architecture permet de simplifier la scalabilité des sites. Puisque les pages statiques générées peuvent être hébergées par un CDN, et ainsi être délivrées de manière scalable et rapide tout autour du monde.
En bonus, ce genre de scalabilité rendra le site beaucoup moins sensible aux attaques DDOS.
Une meilleure urbanisation de votre système d’information.
« Chacun son métier et les vaches seront bien gardées » 🤠
Personnellement c’est ma philosophie sur les sujets d’urbanisation des SI.
Un outil pour chaque métier et votre business sera bien gardé.
Grace au JamStack les développeurs front end peuvent se focaliser sur la partie client sans être ralentis par une architecture monolithique.
Si vous voulez en savoir plus sur l’urbanisation des SI, vous pouvez consulter l’article suivant :
La recette d’un site en JamStack
SI vous êtes arrivés jusqu’ici c’est ce le sujet commence à réellement vous intéresser. Vous trouverez ci-dessous la recette d’un site JamStack avec tous les ingrédients (même les plus secrets).
- Premier ingrédient, ajoutez un CDN pour héberger votre site (Netlify, Amazon Cloudfront…)
- Ensuite, une pincée de générateur de sites statiques. C’est l’ingrédient secret qui vous permettra de générer vos pages statiques à partir de contenu dynamique. Pour cela vous pouvez faire confiance à Gatsbyjs ou Gridsome.
- Un CMS headless, pour créer et présenter du contenu. Concernant cet ingrédient, les leaders sont Contentful ou Strapi.
- Et enfin on termine avec une pipeline pour compiler votre site à chaque changement de contenu ou modification de code (ex. : Gitlab CI/CD, Netlify)
En conclusion JAMStack or not JAMStack
Vous l’aurez sans doute compris, grâce à ces nombreux avantages (performances, scalabilité, couts…).
Il y a de fortes chances que, dans l’avenir, nous ayons de plus en plus à faire avec ces stacks techniques.
Si vous êtes prêts à vous lancer, je vous laisse repartir avec une rapide liste de bonnes pratiques pour démarrer de manière plus confortable.
- Pensez à versionner votre code (Git sera votre ami)
- Utilisez les webhooks pour permettre les générations automatiques dès qu’une modification aura lieu.
- Mettez en place un réseau de distribution de contenu (CDN) dès le début de votre projet.
- Pensez déploiement atomique afin d’avoir une version consistante de votre site partout en tout circonstance.
- Mettez en place des processus d’invalidation de votre cache. Une fois le site généré et poussé en production, les CDN vont invalider les caches afin de présenter immédiatement la nouvelle version du site dans le monde entier.




