En 1996 Bill Gates déclarait « Content Is King » (le contenu est roi), c’était le début d’Internet et l’avenir lui donnera raison.
C’est toujours le cas aujourd’hui, plus le contenu d’un site sera travaillé, organisé, maitrisé… meilleur sera son positionnement, sa communauté et, par effet de rebond, son succès.
Seulement voila ! L’augmentation du volume de contenu, combiné à la multiplicité des supports et l’importance d’avoir toujours le meilleur contenu possible.
Fait que la gestion du contenu commence à devenir un réel casse tête.
Heureusement, il existe deux révolutions majeurs (du côté des outils de gestion de contenu) qui amènent des solutions concrètes :
- La première ce sont les outils PIM (Product Information Management) pour la gestion du contenu des produits. Allez voir mon article sur les PIM pour en comprendre mieux le fonctionnement..
- Le second, ce sont les CMS Headless. C’est ce que nous allons détailler dans la suite de cet article.
Dans la suite de cet article vous comprendrez :
- Comment les CMS Headless peuvent vous aider à gagner en productivité dans la gestion de votre contenu.
- Comment ils peuvent vous aider à mieux pérenniser et organiser votre contenu.
- En quoi, la stratégie de gestion du contenu diffère d’un CMS traditionnel à un CMS headless.
Qu’est ce qu’un CMS Headless ?
Aujourd’hui, pour écrire cet article j’utilise wordpress, un CMS (Content Management System) dit traditionnel ou monolithique.
L’ensemble de la page que je créé est réalisée à un seul endroit pour UN SEUL objectif => Afficher cet article.
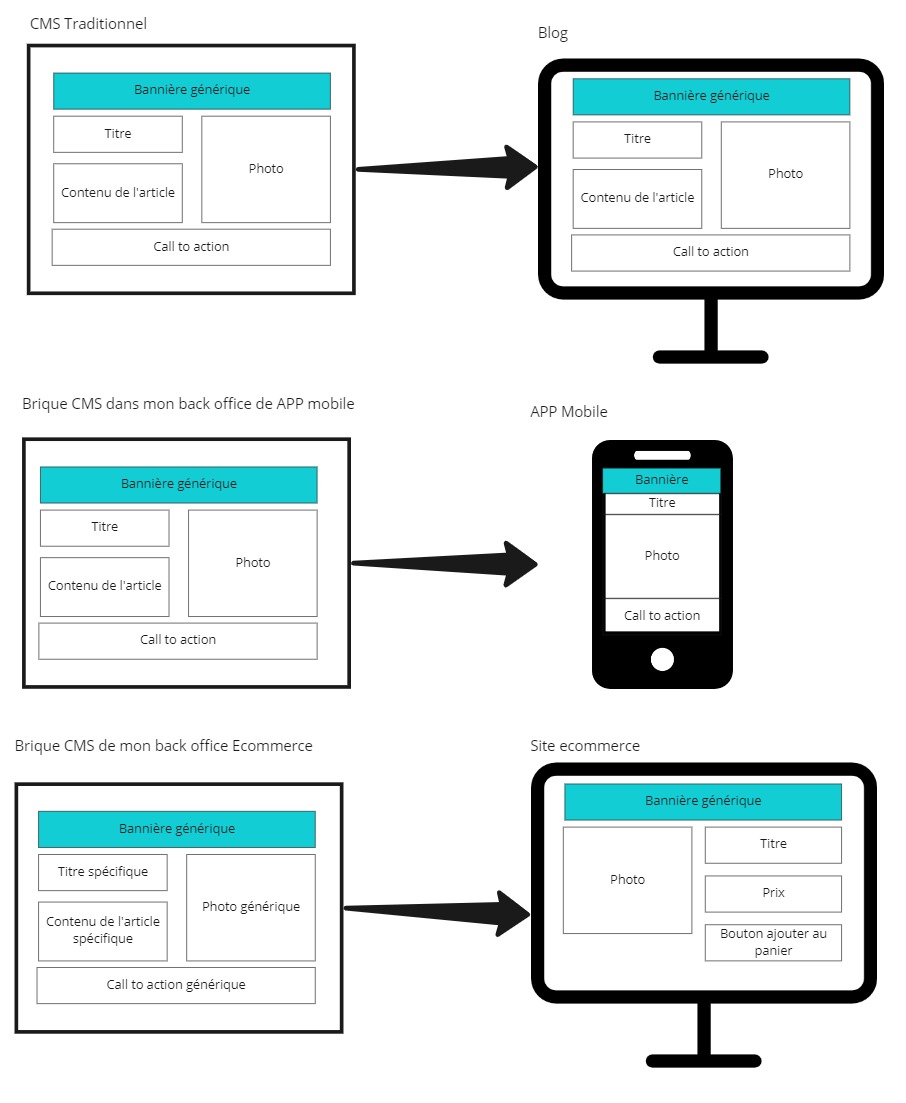
Si je souhaite ré-utiliser une partie du contenu (Une bannière commerciale par exemple avec une photo et du texte dynamique) pour l’afficher sur un autre site (un site ecommerce par exemple) ou dans un autre type d’applicatif (une application mobile par exemple). Je n’aurais pas d’autre solution que de dupliquer ce contenu.
Ce qui aura pour conséquence de rendre beaucoup laborieux la gestion de ce contenu (si je dois le modifier je le fais sur 3 outils…).

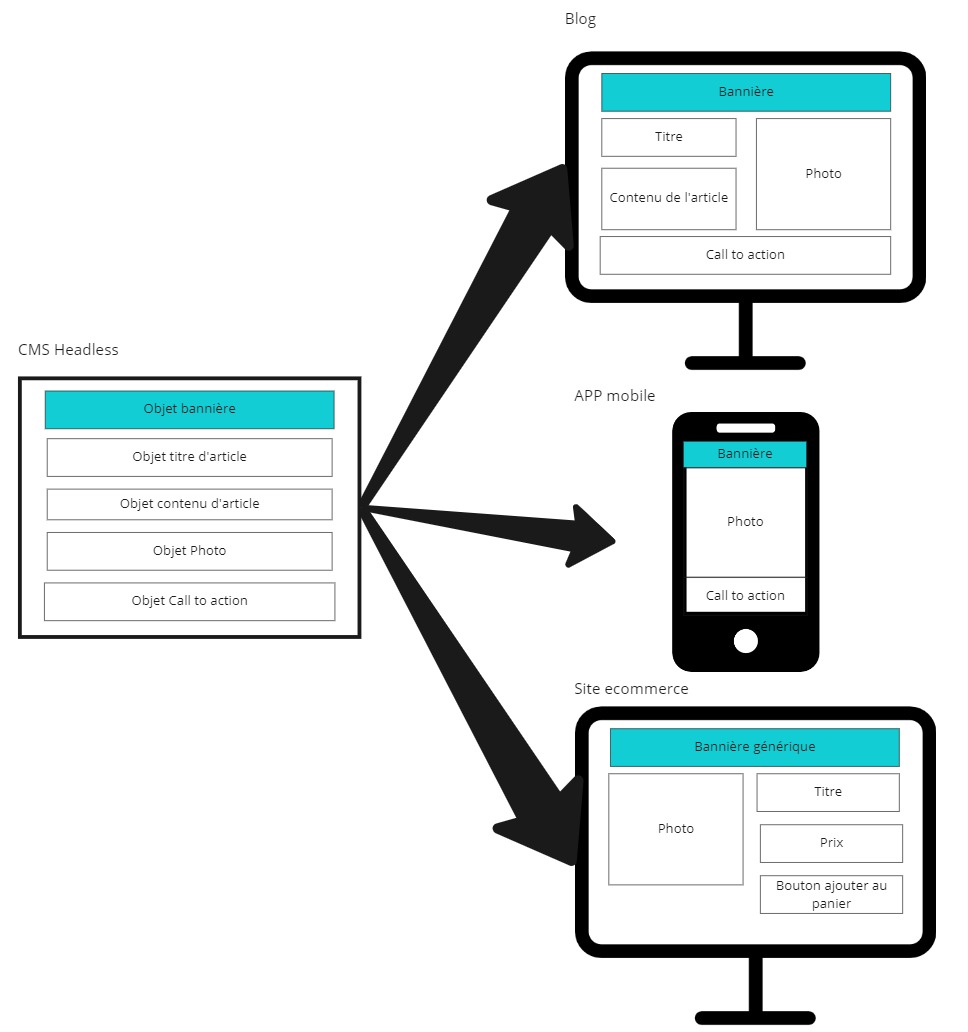
Avec un CMS Headless j’aurais pensé mon contenu comme des objets indépendants. Ceci me permettrai (moyennant quelques appels API) de ré-utiliser chaque partie de ce contenu.
A la clé, un seul outil pour gérer mon contenu, un gain de temps et une organisation plus efficace.

Comment ces outils modifient le schéma de votre contenu ?
Vous l’avez peut être deviné, grâce à l’exemple précédent, avec un CMS headless vous ne rédigerez pas du contenu de la même manière qu’un CMS « classique ».
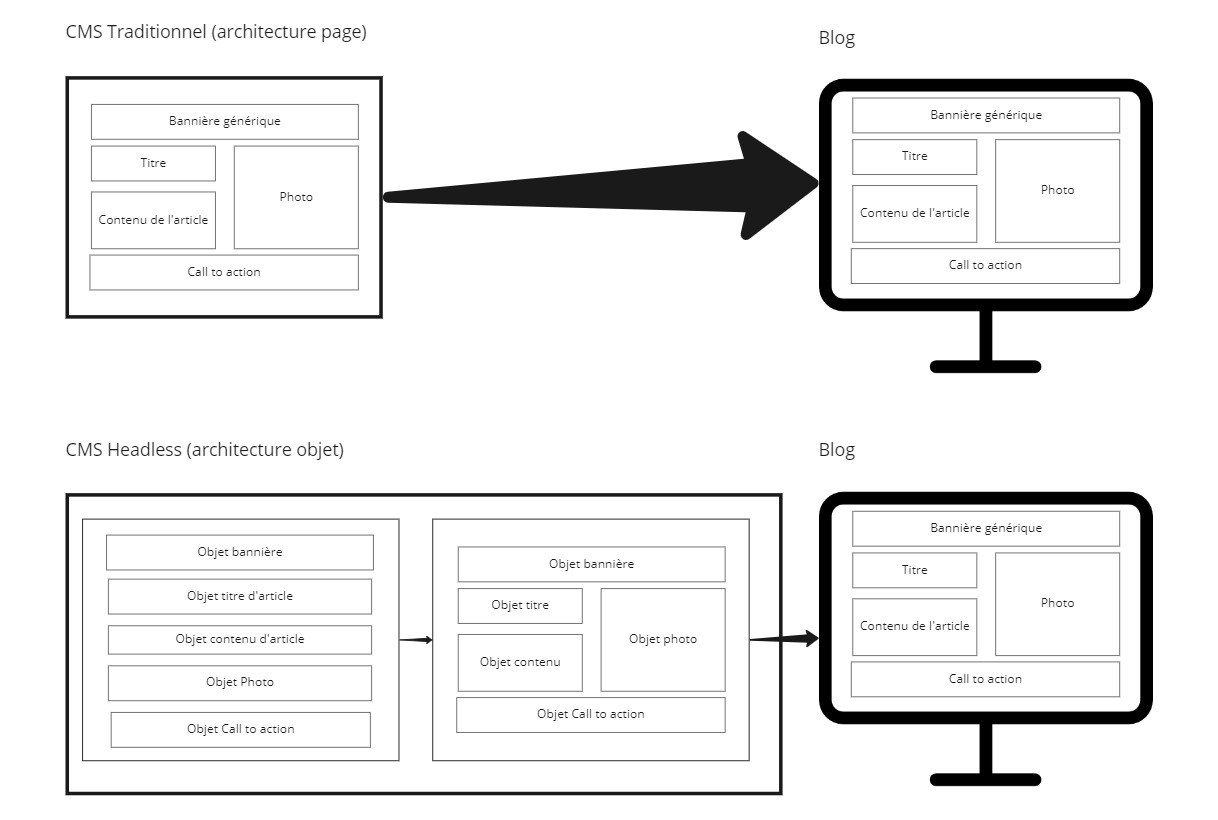
Ce sont deux types d’architectures.
- D’un côté une architecture orientée page (je créé un page de A à Z sur mon outil).
- De l’autre une architecture orientée objet. Dans laquelle je vais d’abord créer des objets pour ensuite créer des pages (avec ces objets).

Pourquoi utiliser un CMS Headless ?
L’utilisation d’un CMS Headless s’intègre très bien dans une stratégie de digitalisation (Architecture composable, organisation des échanges uniquement avec des API, des front office headless…).
Ce type d’outil prendra tout son sens dès lors que vous aurez une stratégie de diffusion multi supports de vos contenus.
Il y aura cependant deux contraintes à bien intégrer :
- Les CMS Headless ne gèrent que le contenu (pas de mise en page, design…), l’intégration graphique devra être réalisée pour des équipes techniques.
- Avec ce genre d’architecture les interactions directes du contenu avec vos clients (une personnalisation de l’expérience client individuelle ou l’exécution de taches reposant sur des données analytiques) seront plus complexes à gérer.
Les CMS Headless du marché ?
Actuellement sur le marché il y plusieurs outils existants, je vous en ai sélectionné 3 car ils représentent chacun une spécificité intéressante.
Strapi
Strapi est la référence des CMS headless open source.
Il est conçu pour fonctionner sur des environnements Jamstack, ce qui permet aux développeurs de l’utiliser avec les framework javascript (React, Angular, Vue) et des environnements techniques (Rest, GraphQL…).

Contentful
Contentful est la référence des CMS Headless saas. Il est uniquement disponible en ligne et dispose d’un important écosystème de partenaires et d’un environnent sécurisé.
Du plus, il est facile de le tester grâce à son offre « community ».

Prismic
Prismic est également un CMS disponible en Saas, il a la particularité d’avoir de nombreuses connexions avec plusieurs plateformes ecommerce, supporter de nombreuses technologiques (Recart, Next, Gatsby, Rest, GraphQL) et il est Français🐓.
L’offre « community » vous permettra également de le tester simplement.

Prochaine étape
Si vous voulez en apprendre plus sur le sujet, je me ferais un plaisir de vous faire une démonstration.