Nicolas, CTO dans un environnement e-commerce, se délecte de son bel environnement monolithique (un peu loin du headless commerce sinon il n’y aurait pas d’histoire) ou tout est complexe, imbriqué, ou tous les projets sont de beaux cycles en V bien rigides avec un risque maximal à la mise en production et des impacts collatéraux de partout dans la boite.

Heureusement, pour sa société, Nico va se faire « couper la tête » et on va enfin pouvoir repenser le modèle de façon beaucoup plus moderne et agile.
Alors, comment on fait ?
L’idée va être d’exploser cette belle « dette technique » (en ciblant particulièrement le périmètre commerce) en frappant un grand coup avec une vision HeadLess Commerce.
Ok mais c’est quoi le HeadLess Commerce ?
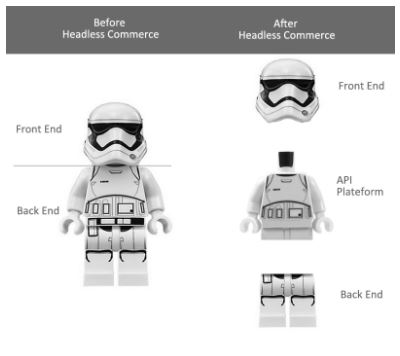
Pour faire simple, l’objectif du HeadLess commerce est de rendre le front office indépendant du Back-Office ou de l’ERP. Dans ce type de projet, la connexion, entre les outils, sera réalisée via des APIs.

Vous avez ci-dessus une représentation d’une architecture classique (dite « monolithe ») et d’une architecture HeadLess commerce.
Ok mais quels sont les avantages de l’organisation headless commerce ?
L’architecture headless pour agilité & innovation
Avec ce genre d’architecture (et une approche « API centric »), l’ensemble des fonctionnalités exposées sous formes d’API (catalogue, compte client, panier, gestion de commande…) peuvent être réutilisées facilement sur tous les canaux.

Ceci permet de faire évoluer de manière indépendante chaque élément. Il est donc facile (dans ces conditions) d’imaginer, des équipes dédiées et autonomes sur les évolutions du front office (UX) . Ceci permettra de faire évoluer l’expérience des utilisateurs beaucoup plus rapidement et répondre aux enjeux de « time to market » des marques.
Ainsi libérées des contraintes éditeurs du Back, les équipes UX ont une plus grande liberté pour intégrer des solutions innovantes.
La sécurité des outils et des équipes
Dans l’ancien temps des plateformes « monolithiques » (fournies par les éditeurs ou développées en interne) il n’était pas rare de constater des impacts collatéraux à chaque mise en production.
« Tiens, c’est étrange, je viens de mettre en production un nouveau mode de gestion des coupons et plus un seul compte client ne se créé ?!. »
Les architectures HeadLess, en divisant les plateformes, diversifient automatiquement le risque et limiteront ce genre d’impact.
Concernant les équipes, c’est la même chose, adieu les équipes pluricompétences, impossible à remplacer car elle connaissent tout le système et bonjour les équipes dédiées à une techno et un environnement.
« On commence à se sentir un peu plus léger là déjà non ? »

La création de plateformes « core model »
Pour les e-commercants évoluant dans un monolithe, la création de spécifiques par pays ou marché est presque impossible. L’expérience utilisateur est donc très souvent dupliquée à partir du pays où le site a été créé sans embarquer les éléments spécifiques du pays.
Avec une architecture HeadLess il est beaucoup plus facile de penser une plateforme « core model » c’est à dire une plateforme global (pour tous) intégrant les spécifiques de tous les Business Units, pays… afin de créer une expérience différente par environnement.
Alors On y va et vite sur le Headless Commerce !!!
Alors OUI il faut y aller, c’est évidemment l’avenir des plateformes e-commerce, et d’ailleurs certains gros éditeurs ont déjà franchi le pas (Magento 2 et Shopify plus par exemple).
Mais attention ce n’est pas un petit chantier IT, il faut construire à nouveau une très grosse partie du SI pour pouvoir progressivement rendre ce vieux monolithe beaucoup plus agile (sans parler de la conduite du changement évidemment).






Ping : Recrutement, la recherche de talents - David LANGLADE
Ping : Quelle est la valeur d'une DSI chez un e-commerçant ?🤨 - David LANGLADE
Ping : Transformation digitale, par quoi commence-t-on ? - David LANGLADE