Si vous vous intéressez à :
- L’expérience de vos utilisateurs sur votre site web
- La performance de votre seo
- Votre taux de transformation
- La vitesse de votre site web
Vous devez IMPERATIVEMENT vous intéresser au web rendering.
Ce sujet est souvent oublié et pourtant il est essentiel pour l’ensemble des points cités ci-dessus.
Il est souvent oublié car c’est un sujet complexe qui évolue beaucoup avec les nouvelles technologies frontend.
Mais c’est un point central.
Alors, tenez bon car comprendre correctement le web rendering sera une réelle valeur ajoutée dans la gestion de la performance de votre site web.
Je vais essayer (dans cet article) de simplifier toute cette complexité autour des sujets rendering afin de vous permettre de mieux comprendre l’intérêt.
Mais commençons pas le commencement.
C’est quoi le web rendering
On appel web rendering le processus qui transforme le code d’une page web en page interactive sur laquelle des internautes peuvent interagir.
Dans ce processus on va avoir plusieurs acteurs qui auront chacun leur rôle :
- D’un côté nous aurons le serveur (qui héberge les sources du code).
- De l’autre nous aurons un client qui aura pour objectif d’afficher la page.
Le processus est complété par un moteur de rendu, le logiciel utilisé par un navigateur Web pour rendre une page Web.
Pourquoi c’est important dans l’expérience client ?
Pour résumer, le web rendering influe sur le temps d’affichage des pages.
Vous intéresser au web rendering c’est vous intéresser à la vitesse de votre site.
Le web regorge de statistiques sur le sujet du temps de chargement.
Une étude menée en Avril 2022 par le cabinet portent montre que pour les sites ecommerce :
« Les taux de conversion les plus élevés se situent entre 1 et 2 secondes, avec un taux de conversion moyen de 3,05 % à 1 seconde et un taux de conversion de 0,67 % à 4 secondes. Après cela, les taux de conversion sont tous inférieurs à 2 %. »
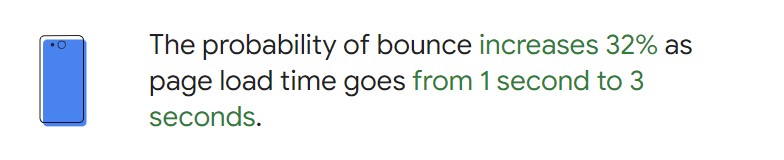
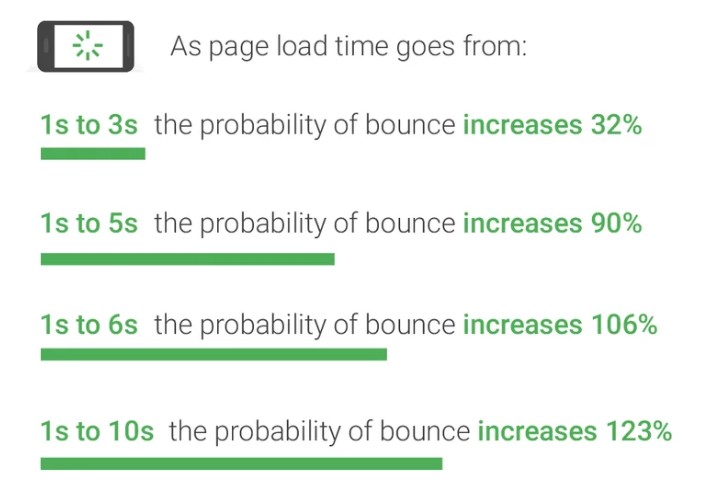
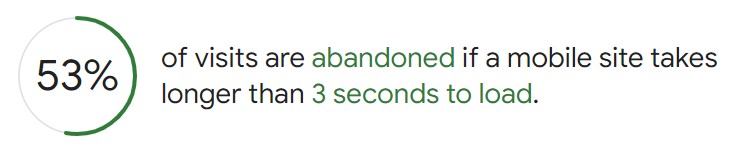
Google a lui aussi plusieurs statistiques sur le sujet de la vitesse d’un site :
De plus, comme le montre ce post de John Mueller de Google, depuis quelques années Google a intégré les éléments de vitesse de site dans son indicateur d’expérience utilisateur.
“We try to avoid unnecessary duplication in our code, so I would assume [the page experience update] replaces the previous speed ranking factors.”
Ainsi vous trouverez beaucoup de conseils sur internet pour améliorer cette vitesse (diminuer la taille des photos, optimiser le cache, améliorer l’hébergement…). Mais la base de tout cela c’est le web rendering.
« On ne saurait faire d’un âne un cheval de course 🐎 »
Vous aurez beau suivre tous ces bons conseils si la base de votre site n’est pas bonne et que vous n’avez pas travaillé le web rendering vous aurez du mal à avoir de vraiment bons résultats.
Mais le sujet est complexe !
Alors pourquoi c’est complexe le web rendering ?
Au début c’était simple, car le web était globalement statique. Il était réservé à l’échange de documents ou la consultation de pages statiques.
Puis quelques années après les sites web sont devenus de plus en plus dynamique avec l’apparitions des langages de développements ASP, PHP et de l’utilisation des bases de données.
Enfin, plus récemment les Framework Javascript sont arrivés avec les « Single Page Applications » rendant le sujet du web rendering beaucoup plus complexe.
Le sujet est maintenant plus complexe car ces Framework ont amené avec eux plus de cas d’usages du web rendering plus d’options…
Le Vocabulaire
Pour bien comprendre les systèmes de rendering il faut s’intéresser aux terminologies et au vocabulaire.
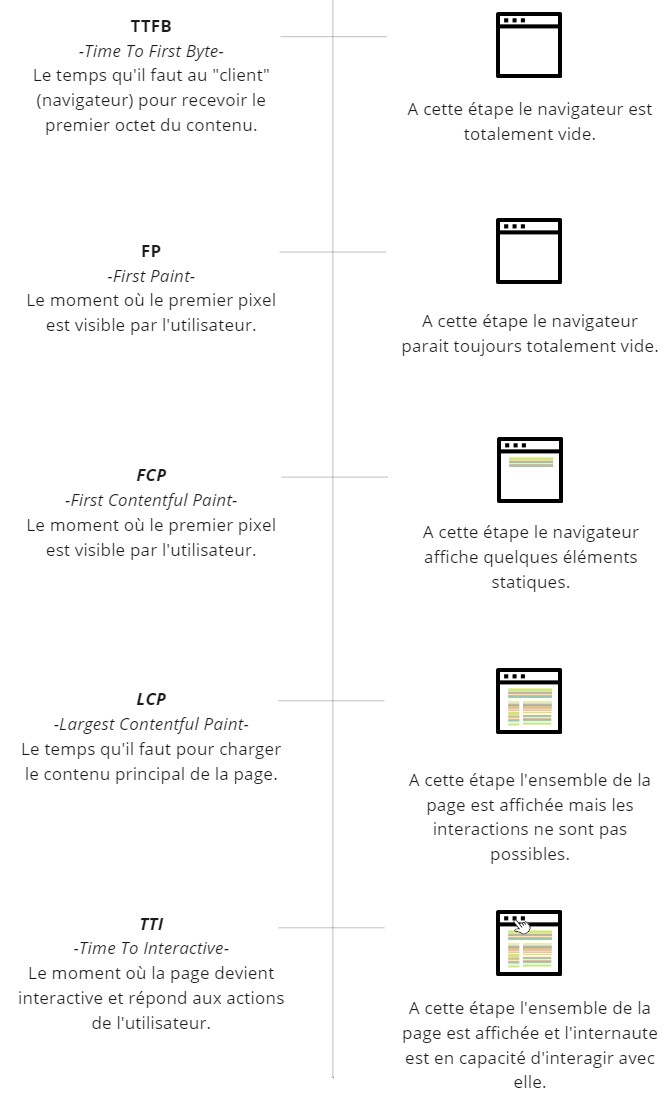
L’ensemble du vocabulaire du rendering est lié aux temps d’attentes avant l’affichage d’un élément sur le navigateur ou la capacité des éléments à être interactifs.
Ci-dessous une image qui présente ce vocabulaire par rapport aux différents temps d’attente :

Les modèles de web rendering
Maintenant que les bases sont posées nous allons pouvoir nous intéresser aux différents modèles de web rendering.
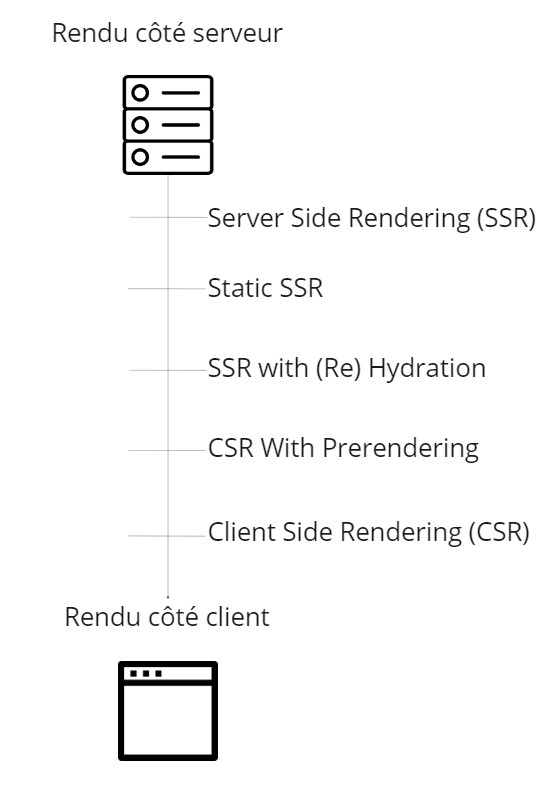
Pour commencer il faut comprendre que dans les modèles de web rendering il y a deux approches différentes :
- Le rendu côté serveur (server rendering). Cela signifie que la page va être globalement créé sur un serveur.
- Le rendu côté client (client rendering). Cela signifie que la page va être globalement créé sur un client (navigateur).
Ce qui est intéressant c’est que depuis quelques années ces deux approches ont tendances à se rapprocher.
Ci-dessous une vue des différents modèles de web rendering. Pas de panique sur les noms barbares nous irons dans le détail dans la suite de l’article.

Passons maintenant dans le détail chaque modèle.
Les rendus côté serveur
Server-Side Rendering (SSR)
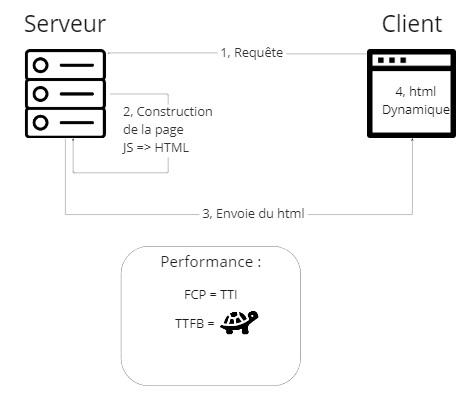
Nous sommes là sur le modèle de base du rendu côté serveur.
Un client (navigateur) va demander à un serveur une page web, celui-ci va la construire grâce au code source pour la restituer au client.
Comme nous pouvons le voir sur le graphique ci-dessous le TTFB est lent car il faut laisser au serveur le temps de construire la page.
Cependant le moment ou la page sera interactive (TTI) et le moment ou la page sera visible par le client seront égaux.

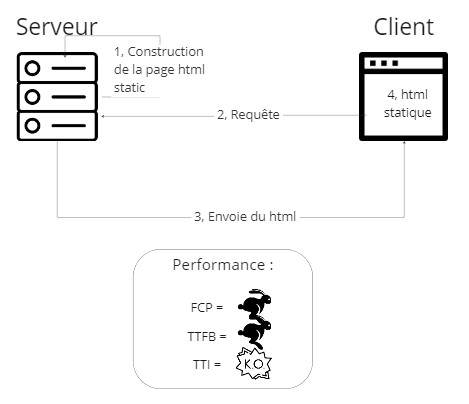
Static SSR
Comme vous pouvez le voir sur le schéma le « static SSR » est très rapide.
Cependant il a un gros inconvénient il est statique.
La page rendu sur le client (navigateur) ne peut pas être interactive il y a donc peu d’intérêt à ce modèle.

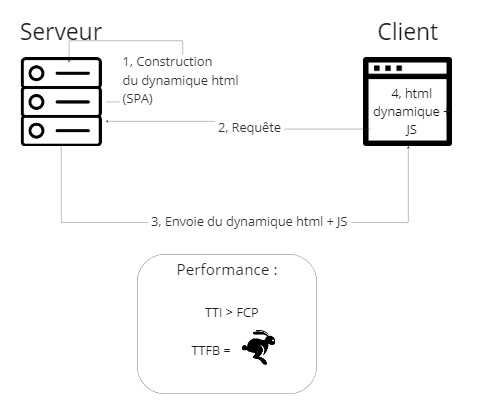
SSR with (Re)Hydration
Nous sommes là sur une technique beaucoup plus performante que le SSR « classique ».
L’hydratation est une technique qui vise à créer (sur le serveur) des pages dynamiques pour le navigateur.
On parle ensuite de rehydration côté client lorsqu’une partie du Javascript va s’exécuter sur le client pour le rendre interactif.

Les rendus côté client
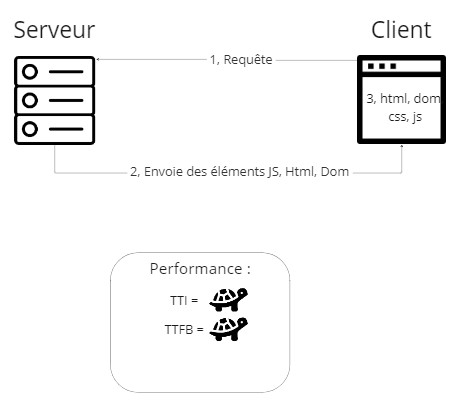
Client-Side Rendering (CSR)
Le CSR est la base du fonctionnement de Javascript.
Le serveur envoie l’ensemble des éléments à sa disposition au client qui doit les compiler pour présenter la page aux internautes.

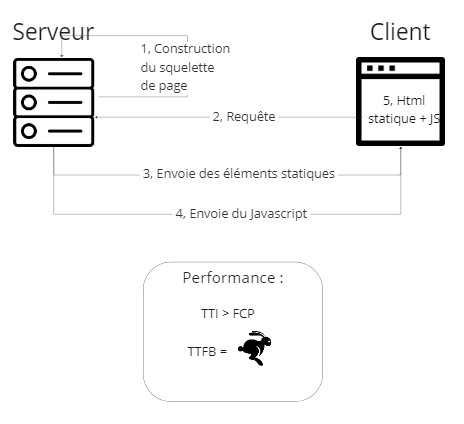
CSR with pre-rendering
Nous sommes là (comme pour le SSR with hydration) sur une technique plus performante.
Le pre-rendering est une technique où le HTML est rendu en amont au moment de la construction.
C’est une très bonne méthode pour des pages faiblement dynamiques qui doivent être crawlés par des moteurs de recherche.

Conclusion, quelle méthode de web rendering choisir ?
L’objectif de cet article était de vous permettre d’avoir une meilleure compréhension des sujets de web rendering ce n’est pas une formule magique. 🧙♂️
En réalité il n’y a pas de bonne réponse à la question : quelle méthode de web rendering choisir ?
Ceci va dépendre de plusieurs facteurs :
- La taille des pages de votre site
- Le niveau de « dynamisme » attendu sur celles-ci
- Le nombre de pages indexés
- La fréquentation de celles-ci
- …
De mon point de vue, le mieux d’analyser votre site, de vous poser l’ensemble des questions ci-dessus et d’adapter vos méthodes de web rendering par environnement.
Donc finalement il faut TOUTES les utiliser 😉